Assalamu'alaikum Wr. Wb.
Karena judulnya yaitu cara meningkatkan kecepatan situs wordpress plus sampai dapat dapet sekor 100 di alat uji Page Speed Insight, maka ada 2 ketentuan yang harus ada pada situs anda. Ketentuan pertama yaitu Situs anda dilarang di pasangi iklan Adsense atau iklan lainnya, javaskript sinkron pada iklan akan menunda perenderan yang menciptakan situs Anda hanya mendapat skor max 98.
Ketentuan yang ke 2 yaitu kecepatan respon hosting situs Anda harus di bawah 0.2 milisecond, beberapa situs dengan harga horting dibawah 400rb biasanya tidak mempunyai kecepatan respon server dibawah 0.2ms, sangat jarang ditemui.
Maka dalam hal ini perhatikanlah lokasi hosting kau dengan sasaran visitor, walaupun mungkin Page Speed Insight menguji dengan lokasi lain, contohnya hosting anda berada di Indonesia dan terget visitor di Indonesia. Namun Page Speed Insight menguji dengan server Canada, tentu ini akan mempengaruhi hasil sekor dan kecepatan server situs Anda di Canada, tetapi situs tetap cepat kalau di jalan masuk dari Indonesia.

Jika ketentuan sudah terpenuhi maka situs anda mempunyai peluang untuk mendapat Skor 100 di alat uji Page Speed Insight. Namun kalau tidak memenuhi ketentuan diatas ya tidak masalah, alasannya yaitu tutorial ini tetap akan meningkatkan kecepatan situs Wordpress Anda. Btw hasil score diatas dari blog dukuntekno yang memakai hosting Blogspot :v.
Optimalkan Pengiriman Kode CSS
Ketika browser merangkai tampilan situs anda, ada bagian-bagian dari tampilan situs yang harus pribadi ditampilkan di monitor sebelum merangkai konten utama (text, gambar dan video). Jika isyarat CSS anda semuanya anda letakan di file style.css, maka hal ini akan menunda perakitan tampilan sampai file style.css terunduh sepenuhnya.
Solusinya harus ada isyarat CSS yang ditulis secara inline CSS di halaman html, jadi CSS bukannya hanya ditulis di file style.css. Nah disini kita memakai kombinasi plugin Autoptimize dan Tool Critical CSS, pada plugin Autoptimize ada namanya fitur "Inline and Defer CSS". Dengan dukungan Tool Critical CSS, kita dapat menyaring isyarat CSS pada file style.css semoga dapat ditulis secara Inline, berikut tutorialnya:
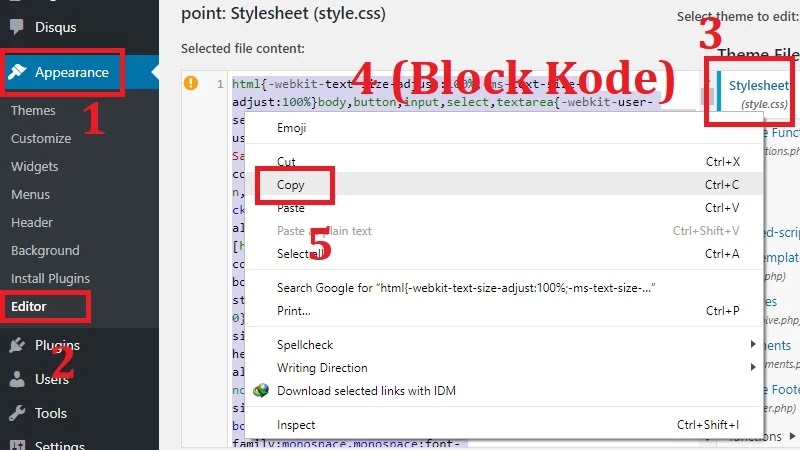
1. Buka file style.css pada situs anda kemudian Copy semua isyarat CSS yang ada.

2. Setelah tercopy isyarat CSS dari file style.css, pastekan di situs berikut https://jonassebastianohlsson.com/criticalpathcssgenerator/ paste di kolom ke 2 ibarat gambar dibawah ini. Pada kolom 1 isi dengan Url alamat situs anda, sehabis itu klik "Create Critical Path CSS". Maka muncul isyarat CSS yang akan dijadikan inline CSS, Copy semua isyarat yang ada di kolom Critical Path CSS".

3. Setelah itu pastekan di pluggin Autoptimize, caranya ibarat pada gambar dibawah ini dan jangan lupa Save Setting.

Optimalkan Kode Javascript
Untuk mengoptimalkan isyarat java script dapat memanfaatkan fitur di plugin Autoptimize, atau juga dapat memakai fitur dari plugin yang lain. Perhatikan kalau anda memakai pluggin lain yang mempunyai fitur ang sama semoga tidak saling bertubrukan, pola pluggin Autoptimize dan WP Fastest Cache mempunyai beberapa fitur yang sama, ibarat JS Compression. Pastikan anda memakai salah satu dari kedua plugin, bukanya memakai bebarengan.

Minify HTML
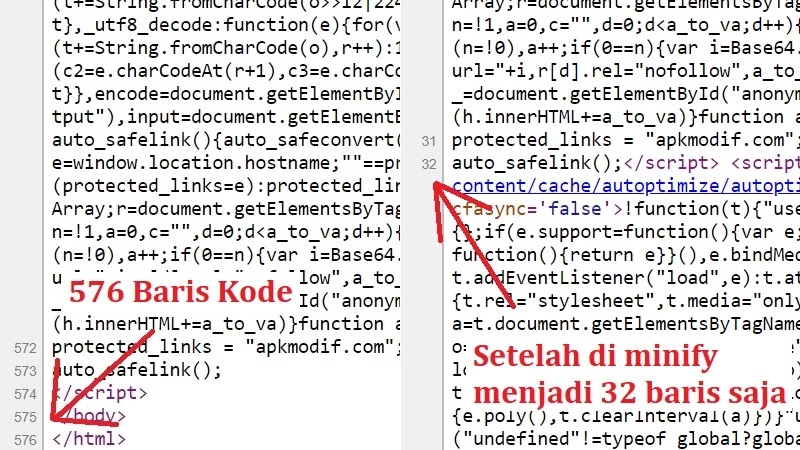
Untuk mengoptimalkan isyarat HTML dapat memanfaatkan fitur pada plugin WP Fastest Cache, untuk melakukanya cukup centang bab Minify HTML. Setelah itu "Clear Chace and Minify CSS/JS", kemudian cek isyarat HTML dengan browser melalui "View Page Source"

Kompress Gambar Ke Format Webp Bisa Sampai 90% Lebih Kecil
Webp merupakan format gambar yang diperkenalkan oleh Google untuk para publiser, format ini mempunyai keunggulan dalam hal ukuran per byte nya, Webp mempunyai lossless dan lossy tinggi, dan google mengklaim bahwa Webp mempunyai ukuran sekitar 26% lebih kecil bila dibandingkan dengan format gambar Jpeg dan Png. Brikut Cara Convert Format Gambar Png, Jpg, Jpeg Ke Webp Offline Gratis.

Gambar diatas merupakan perbandingan format gambar JPG, PNG dan WEBP. Sekian dulu tutorial kali ini. Jika anda masih belum berhasil mendapat skor 100, cobalah untuk berkreasi sendiri alasannya yaitu mungkin template Wordpress yang saya gunakan sudah melaksanakan meningkatkan secara optimal dari sisi yang lain sehingga tidak saya sebutkan diatas. Sekian dan terimakasih.




