Cara Menghilangkan Tombol Share Blogger di Halaman Tertentu - Tombol share atau share button merupakan fitur penting pada situs blog / website, namun di beberapa kasus "tombol share" justru tidak dibutuhkan dan perlu dihilangkan / disembunyikan. Sebagai referensi halaman situs yang tidak membutuhkan tombol share adalah Disclaimer, Privacy Policy, Terms of Service, About us dan Contact us, kebanyakan pengelola situs blog menghilangkan tombol share / share button pada halaman-halaman tersebut.
 |
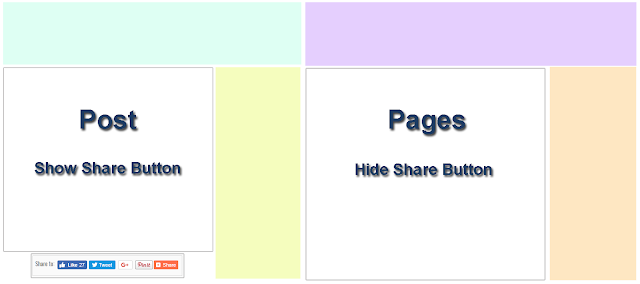
| Menampilkan dan Menghilangkan Tombol Share Blogger |
Bagaimana Cara Menghilangkan Tombol Share di Halaman Tertentu?
Untuk menghilangkan tombol shere di halaman atau post tertentu yang harus kita lakukan ialah menambahkan "css hide share button" kedalam halaman / post yang ingin di hilangkan atau disembunyikan tombol share nya. Berikut css untuk menghilangkan tombol share di bagian-bagian laman tertentu saja.
<style type="text/css">
.post-addshare-buttons{display:none!important;}
</style>
Dengan menambahkan css diatas pada suatu laman atau postingan maka tombol share pada laman tersebut akan hilang / disembunyikan. Dengan catatan "tambahkan css melalui
mode html bukan
compose pada ketika menulis post atau page (halaman)".
Keterangan: Kode css atau "
id"
.post-addshare-buttons ialah id share button situs saya, mungkin berbeda dengan
id template anda, lakukan
inspect element untuk mengetahui
id tombol share situs blog anda.
 |
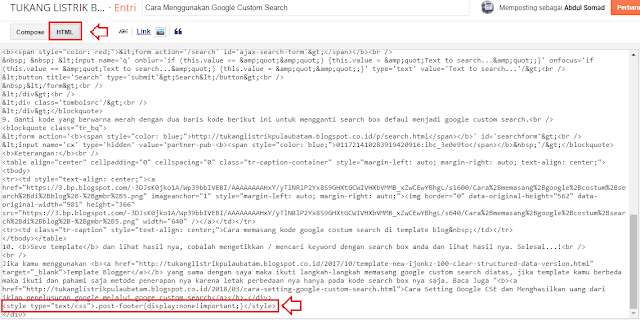
| Klick kanan pada area shere button dan Inspect Element |
Setelah mengetahui aid element tombol share situs anda
ganti .post-addshare-buttons dengan
.id-tombol-shere-anda. Selain memakai css diatas untuk menghilangkan tombol share blogger di halaman tertentu juga dapat dilakukan dengan memakai css berikut ini.
<style type="text/css">
.post-footer
{display:none!important;}</style>
Id element
.post-footer umum nya sama disetiap situs atau template blogger, hanya saja menghilangkan / menyembunyikan element Post Footer akan menciptakan semua yang ada di post footer hilang menyerupai tombol share, pengarang atau penulis blog dan lainnya yang ada di post footer artikel / halaman (page).
Template situs ini memang memposisikan pengarang / penulis artikel di bab atas atas artikel, tetapi situs anda mungkin tidak, beberapa template meletak-kan pengarang di post footer sebelum tombol shere, jikalau kau ingin menghilangkan nya juga gunakan saja css yang ke dua kedalam artikel / page anda yang tidak inginkan tombol share berada disitu, lihat metode penerapan css untuk menghilangkan tombol share di bab laman atau post tertentu.
 |
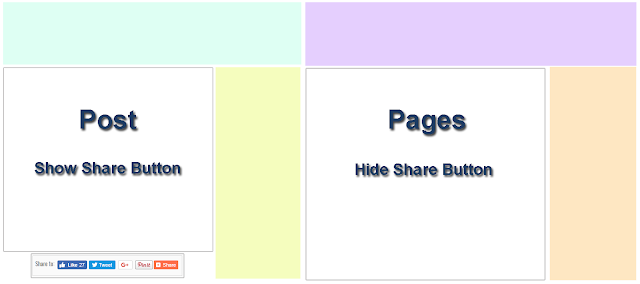
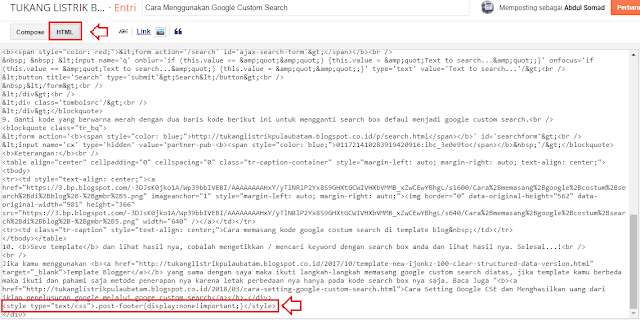
| Menghilangkan Tombol Share Blogger di Halaman Tertentu |
Letak kan css dibagian paragraf final post / laman anda biar tombol share yang di sembunyikan atau di hilangan hanya tombol share pada laman post tersebut saja sedangkan di laman post yang lain tombol share tetap muncul menyerupai biasa nya.
Nah, begitulah kira nya seni penggunaan css pada laman atau postingan blog guna untuk menyembunyikan / menghilangkan tombol share pada bab post / laman tertentu, demikian saja artikel ini saya sudahi semoga bermanfaat dan menambah pengetahuan blogging bagi kita semua, selamat mencoba dan salam sukses buat anda.